Are you still using Node or Deno ??
I am here to tell you about Bun a new Js and Ts runtime that will for sure have your all attention with the features that it provides.
Meet Bun: The Innovative JS and TS Runtime
Welcome, fellow web developers! 🚀 If you're on the lookout for the latest breakthrough in web development, we've got some exciting news for you. Allow us to introduce you to "Bun," the cutting-edge JavaScript and TypeScript runtime that's generating quite a buzz in the developer community. In this blog post, we'll provide you with a comprehensive understanding of what Bun is, why it's gaining traction, and how it can revolutionize your web development projects.
1. Introduction
What Exactly is Bun?
To start, let's unravel the mystery behind Bun. At its core, Bun is a sophisticated JavaScript and TypeScript runtime designed to amplify both the developer's experience and the overall performance of web applications. Now, let's dive deeper into what makes Bun so captivating.
The Significance of Modern Runtimes
In the dynamic realm of web applications, modern runtimes are essential. Bun steps up to meet these requirements, promising to make web development faster and more efficient.
2. Exploring Bun's Key Features
Let's explore the standout features that make Bun a game-changer:
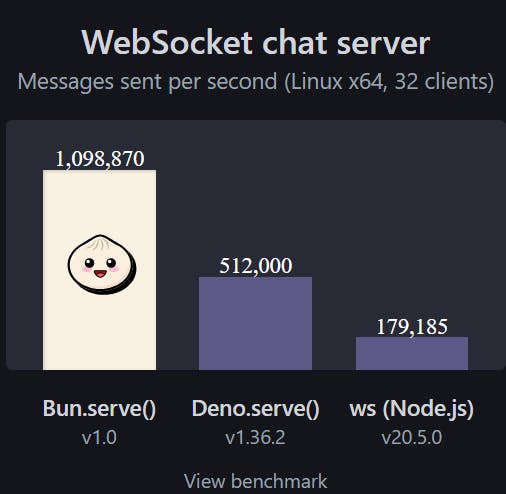
Speed and Performance: A Need for Speed
Remarkable execution speed for responsive applications
Improved loading times for enhanced performance
Bundler Integration: A Friendly Alliance

Seamlessly integrates with popular bundlers such as Webpack and Rollup
Preserves compatibility with your current build setups
Smaller Bundle Sizes: Trimmed for Efficiency
Dynamic code optimization during runtime for compact bundles
Streamlined code delivery for better user experiences
TypeScript Support: A Developer's Best Friend
Exceptional TypeScript compatibility right out of the box
Offers type checking, code completion, and seamless tooling integration
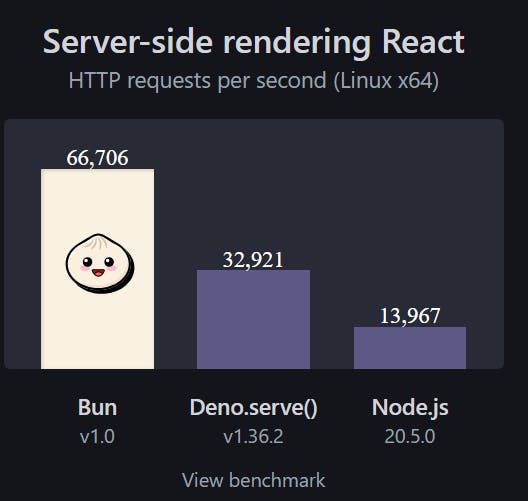
Server-Side Rendering (SSR): For Faster Initial Loads

Full support for server-side rendering (SSR)
Ideal for content-rich applications aiming for swift initial page loads
3. Why Should You Consider Bun?
Let's delve into the compelling reasons to incorporate Bun into your projects:
Elevating Performance
Reduced load times and enhanced runtime performance
Ensures engaging user experiences with swift responses
Enhancing the Developer Experience
Effortless TypeScript adoption and bundler integration
Boosts productivity and streamlines development workflows
Optimizing Bundle Sizes
Bun's runtime optimization minimizes code bloat
Delivers rapid user experiences even on slower networks
Seamless Compatibility

Designed to work harmoniously with existing tools and libraries
No need for an extensive overhaul of your project
4. Getting Started with Bun
Ready to embark on your Bun journey? Here's how to kickstart the process:
Installation: A Quick Setup
- Begin with straightforward installation instructions from Bun's official website
Configuration: Tailoring Bun for Your Project
- Configure Bun to suit the specific needs of your project
Documentation and Community: Learning Resources
Explore comprehensive documentation and real-world examples
Engage with the Bun community for guidance and support
5. Conclusion
In conclusion, Bun is an exciting JavaScript and TypeScript runtime that offers enhanced performance, developer-friendly features, and optimized bundle sizes. Whether you're initiating a new project or fine-tuning an existing one, Bun is well worth your consideration. By leveraging Bun's capabilities, you can deliver rapid and responsive web applications that leave a lasting impression on your users.
Stay tuned for the latest updates and feature enhancements from the Bun team as they continue to shape the future of web development.
With Bun at your disposal, you have the potential to elevate your web development endeavors to new heights. Don't miss out on the opportunity to create faster, more efficient, and developer-friendly web applications. Take the plunge into the world of Bun today and be a part of the exciting journey shaping the future of web development! 🚀
